Ecommerce︰5 分鐘掌握網站設計 A/B 測試技巧
預計閱讀時間︰5 分鐘
你希望網店能為你帶來 3 億美元的生意嗎?其實你和這筆收入可能僅一「字」之隔!讓我們一起認識什麼是 A/B 測試,怎樣利用 A/B 測試找出最理想的網站設計,如何提升網店用戶體驗等,為你帶來意想不到的回報!
A/B 測試是什麼?
A/B 測試,又稱拆分測試,是一種測試和比較不同頁面元素的方法,是 digital optimisation 過程中重要一環。利用 Google Optimise 等網站優化工具把網站訪客分流到兩個不同版本的網頁,透過分析和比較兩個版本的數據來決定哪一個版本表現比較好。A/B 測試主要用來測試兩個版本的網頁,如果你想同時測試多個變數,可採用 multivariate testing (多變量測試)。
為什麼要做 A/B 測試?
無論你的網店表現有多好,都一定有提升的空間。在著名的「3 million button」案例裡,就曾經有一間美國企業把結帳頁面裡的一個按鈕由「Register」改成「Continue」。這個看似簡單的改變卻為生意帶來顯著的增長,最後全年帶來額外 3 億美元的收入。所以不要看小網站設計,少少的改動也可能為你帶來意想不到的回報!

三個網店設計 A/B 測試推介
測試一︰靜態網站橫幅 (Website Banner) vs 動態照片輪播(Carousel Banner)
不少網店都喜愛用 carousel banner ,因為它能同時向顧客展示最新優惠、熱賣產品等多個推廣訊息。不過這些動態圖片實際是幫助顧客,還是為顧客造成不必要的滋擾呢?Nielsen Norman Group 曾經在一間國際知名家電品牌的網站做測試,把優惠資訊放到最顯眼的動態 carousel banner 裡,沒有想到測試的參加者竟然完全找不到!所以說靜態網站橫幅還是動態照片輪播比較適合你的網店,還是要測試一下才知道。
測試二︰精簡登陸頁面 vs 詳盡登陸頁面
網頁內容越多,顧客注意力越容易分散,因此登陸頁面一般越精簡表現越好。不過有公司卻因為把登陸網頁的長篇內容轉成精簡、易於閱讀的內容格式,結果 conversion (轉換率)竟然下跌!其實受行業、地區、品牌定位、顧客喜好等影響,即使行業通用的經驗也未必一定最適合自己。要找到最理想的網站設計,最好都是多做測試!
測試三︰Above the Fold vs Below the Fold
品質認證、機構認證、獎項等徽章能幫助品牌獲得顧客信任,品牌都喜歡加到網店內,不過你知不知道這些圖案的位置也可能影響顧客的行為?有品牌就做過兩次測試,第一次把這些圖案放到面積較小但最顯眼的 above the fold 位置,第二次則把圖案放到 below the fold 但面積較大的位置,結果發現第二次測試的網站表現比第一次測試高出 3.7 倍!

A/B 測試要注意的地方
預留 2 - 3 星期做測試
正如我們不會以周日的客流量來判定一間店舖是否受歡迎,我們亦不能以兩三天的數據來決定 A/B 測試結果。我們建議大家每次都預留最少 2 – 3 星期時間做測試,以確保收集足夠的數據,以及數據有一定的代表性
每次測試一至兩個變數
你測試的變數越多,所需要的數據量亦越高。假設你同時想測試顧客喜歡啡色或白色的相片,以及喜歡運動鞋或皮鞋兩個變數,你就要製作四個版本的網頁(啡色+運動鞋、啡色+皮鞋、白色+運動鞋、白色+皮鞋)。假設每個版本最少要有 1 萬位訪客,你就要在測試期內吸引超過 4 萬位訪客才能完成測試。因此我們建議大家分開測試,每次只測試一至兩個變數,以確保獲得可靠的結果。
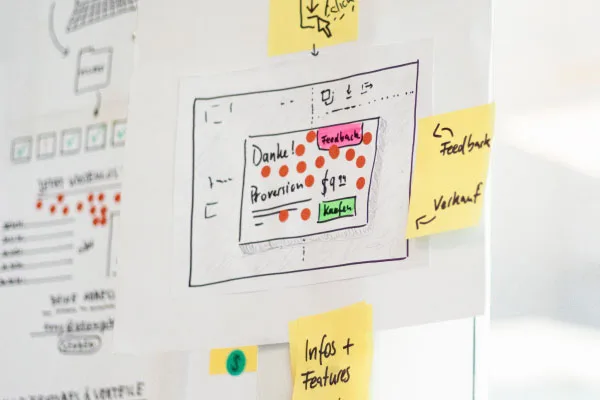
利用 UX Audit 與網站表現分析工具找出關鍵處
雖然網站裡任何事物都可能影響顧客行為,都值得大家測試,不過時間是有限的,因此我們建議先找出問題關鍵處,例如利用 UX audit 發掘一些困擾顧客的地方,或是使用 heat map 來找出顧客關注的熱點,再從這些地方開始測試。另外,網站的排版、按鈕、CTA 也是熱門的測試項目。
相關服務
相關文章

Ecommerce: 6 Critical Things Ecommerce Startups Often Miss
Launching an online business is exciting, but many startups stumble over critical early steps. Let’s explore the 6 items startups often miss.

Ecommerce: Ecommerce SEO Top Strategies, Tips and Tools
Struggling to drive traffic to your online store and convert browsers into buyers? Discover the best practices and tips for ecommerce SEO.

Ecommerce︰Pop-up Window – 網店必備的吸客工具!
彈出式視窗是許多公司喜歡使用的營銷策略,能大幅提升顧客轉換率。今天讓我們一起探討 pop-up window 是什麼!